Create an Awesome Responsive Footer in React JS with Social Media Links
Looking to enhance your React JS website with a modern and responsive footer? In this tutorial, you’ll learn how to create an awesome footer component that looks great on any device. We’ll walk you through the steps to integrate social media links, ensuring your visitors can easily connect with you on various platforms. Whether you’re a beginner or an experienced developer, this guide will help you add a professional touch to your website with a fully responsive footer in React JS. Follow along to elevate your web design and improve user engagement.
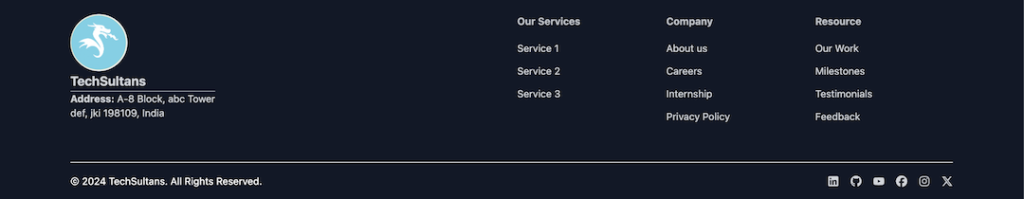
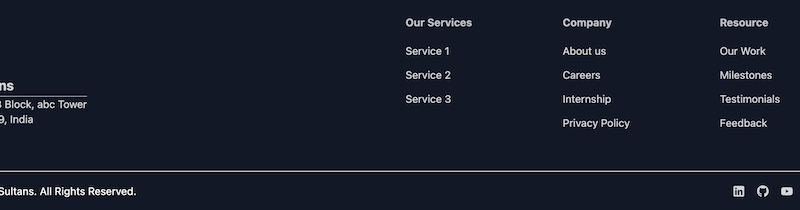
Responsive Footer in React JS with Social Media Links Code
import React from "react";
import { Link } from "react-router-dom";
import {
FaFacebook,
FaGithub,
FaInstagram,
FaLinkedin,
FaXTwitter,
FaYoutube,
} from "react-icons/fa6";
const Footer = () => {
const LINKS = [
{
title: "Our Services",
items: [
{ name: "Service 1", link: "#" },
{ name: "Service 2", link: "#" },
{ name: "Service 3", link: "#" },
//add more if needed
],
},
{
title: "Company",
items: [
{ name: "About us", link: "" },
{ name: "Careers", link: "" },
{ name: "Internship", link: "" },
{ name: "Privacy Policy", link: "#" },
//add more if needed
],
},
{
title: "Resource",
items: [
{ name: "Our Work", link: "#" },
{ name: "Milestones", link: "#" },
{ name: "Testimonials", link: "#" },
{ name: "Feedback", link: "#" },
//add more if needed
],
},
];
const currentYear = new Date().getFullYear();
return (
<>
<footer className="relative w-full bg-gray-900 text-white pt-5">
<div className="mx-auto w-full max-w-7xl px-5">
<div className="grid grid-cols-1 md:grid-cols-2 justify-between gap-4">
<div className="grid grid-cols-1 w-full ">
<div className="flex flex-col items-start">
<Link to="/" className="hover:opacity-80">
<img
src="https://www.techsultans.com/wp-content/uploads/2018/08/cropped-techsultans_transparentfinal-270x270.png"
alt="TechSultans Logo"
width={80}
height={80}
className="rounded-full bg-gray-100"
/>
<div>
<h3 className="text-lg font-bold text-gray-300">
TechSultans
</h3>
<hr className="border-gray-400 shadow-lg rounded-full" />
<p className="text-sm text-gray-300 ">
<b>Address:</b> A-8 Block, abc Tower
<br /> def, jki 198109, India
</p>
</div>
</Link>
</div>
</div>
<div className="grid grid-cols-3 gap-4">
{LINKS.map(({ title, items }) => (
<div key={title}>
<h4 className="text-gray-300 mb-3 text-sm font-bold rounded-md opacity-90">
{title}
</h4>
<ul className="text-sm text-gray-300 rounded-md ">
{items.map(({ name, link }) => (
<li key={name}>
<Link to={link}>
<span className="block py-1.5 font-normal transition-colors hover:text-blue-gray-900 hover:opacity-80">
{name}
</span>
</Link>
</li>
))}
</ul>
</div>
))}
</div>
</div>
<div className="mt-12 flex flex-col items-center justify-center border-t border-blue-gray-50 py-4 md:flex-row md:justify-between space-y-4 md:space-y-0">
<p className="text-sm text-blue-gray-900 font-normal text-center md:mb-0">
© {currentYear} TechSultans. All Rights Reserved.
</p>
<div className="flex gap-4 text-blue-gray-900 justify-center">
<a
href="https://www.linkedin.com/company/TechSultans"
target="_blank"
rel="noopener noreferrer"
title="Follow us on LinkedIn"
aria-label="Follow Us On LinkedIn"
className="text-gray-300 hover:text-white transition duration-300"
>
<FaLinkedin />
</a>
<a
href="https://www.github.com/TechSultans"
target="_blank"
rel="noopener noreferrer"
title="Follow us on GitHub"
aria-label="Follow Us On GitHub"
className="text-gray-300 hover:text-white transition duration-300"
>
<FaGithub />
</a>
<a
href="https://www.youtube.com/@TechSultansYT"
target="_blank"
rel="noopener noreferrer"
title="Subscribe us on YouTube"
aria-label="Subscribe us on YouTube"
className="text-gray-300 hover:text-white transition duration-300"
>
<FaYoutube />
</a>
<a
href="https://www.facebook.com/TechSultans"
target="_blank"
rel="noopener noreferrer"
title="Follow us on Facebook"
aria-label="Follow Us On Fwitter"
className="text-gray-300 hover:text-white transition duration-300"
>
<FaFacebook />
</a>
<a
href="https://www.instagram.com/TechSultans"
target="_blank"
rel="noopener noreferrer"
title="Follow us on Instagram"
aria-label="Follow Us On Instagram"
className="text-gray-300 hover:text-white transition duration-300"
>
<FaInstagram />
</a>
<a
href="https://www.twitter.com/TechSultans"
target="_blank"
rel="noopener noreferrer"
title="Follow us on Twitter"
aria-label="Follow Us On Twitter"
className="text-gray-300 hover:text-white transition duration-300"
>
<FaXTwitter />
</a>
</div>
</div>
</div>
</footer>
</>
);
};
export default Footer;
Responsive Footer in React JS with Social Media Links OutPut